What is schema markup?
For those of you who don’t know, schema markup refers to the HTML or XML validation that helps the web browser determine the types of elements that a website contains.
What you might not be aware of, however, is just how prevalent and important schema markup is.
Schema Markup, founded by Google, Microsoft, Yandex and other search engines at Schema.org
Schema is a kind of microdata. It helps you to increase your SEO score, and stand out from your competitors.
Schema markup creates a rich snippet with your post metadata.
For those of you who aren’t familiar with it, let me give you a quick primer:
Rich snippets are small snippets of code that are added to a webpage as it is being created.
Metadata consists of things like the page title, description, keywords, links, and so on.
In essence, search engines can tell the relevancy of a web page within a relative set of keywords by looking at this metadata.
Is Schema good for your search engine rankings?
There is no proof of the direct effect of microdata on organic search engine rankings.
But rich snippets can help your posts appear more prominently in Search Engine Ranking Pages (SERP), and it results in better click-through rates.
In various studies, it is shown that most of the search results in Google don’t have rich snippets with Schema.org markup.
It provides an incredible opportunity for others to rank higher in SERPs.
Hence, we can say that Schema increases your SEO score very quickly.
What Is Schema Used For?
- Articles
- Blog Posts
- Reviews
- Products
- Recipes
- Events
- Videos and much more
The above categories are the most famous uses of Schema.
To use a schema in your post you have to associate the data with itemscope, itemtype, and itemprop.
How Does Schema Added To Your Webpages?
Before beginning to add schema, you need to figure out the item type of the content of your webpage.
For instance, it may be a sales report, food recipe or any product review.
Now after determining the item type you can start tagging the elements.
For instance, if you were making a sales report, you would start tagging items like “product detail”, “unit price”, “start date” etc… In the head section of your report.
<div>
<h1>Laptop Mart</h1>
<h2>XYZ Laptop</h2>
<p>Description:</p>
<p>High end laptop</p>
<p>Price:</p>
<p>Rs. 30,000</p>
</div>Now we have to add tags to the code so that it can describe your webpage to search engine bots or web crawlers.
In the above example, replace div with:
<div itemscope >By stating itemscope in div, we are declaring that the content in the div is identifying the specific item.
The next step is to specify the item type of the data on our webpage. In our example it is product. So the above div tag will look like this.
<div itemscope itemtype="http://schema.org/product" >The item type is in the form of a URL.
Now we will be tagging the part of a webpage which contains the name of the company. In our example, it is in the h1 tag.
We can do so by using the itemprop attribute which describes the property of an item.
<div itemscope itemtype="http://schema.org/product" >Similarly, we can describe the item property of other elements like description, price, etc.
In WordPress, we can do all these things automatically with various plugins but in Blogger we have to do it manually. Wait don’t lose hope
Here is something that can help you in doing it automatically in Blogger.
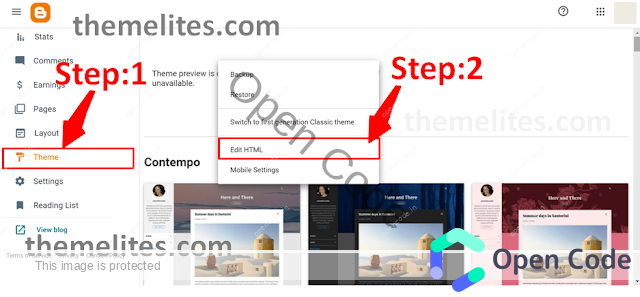
Dynamically Add Schema Markup In Blogger Posts
Step 1: Go to Edit HTML

Step 2: Search <b:includable id=’postMeta’ var=’post’>

Step 3: Now below it paste the code given below
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": ""
},
"name": "",
"headline": "",
"description": "",
"image": " Add your default image url",
"author": {
"@type": "Person",
"name": ""
},
"publisher": {
"@type": "Organization",
"name": "",
"logo": {
"@type": "ImageObject",
"url": "Add your logo image url"
}
},
"datePublished": "",
"dateModified": ""
}
</script>Please add your image URL.
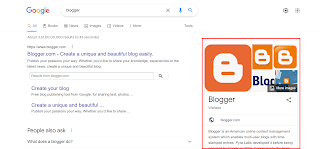
Adding organization schema to blogger
All companies add Schema.org organization markup on their websites
Organization schema markup adds an about section on Google or other search engines’ search pages, like in the above image.
To add this schema markup in your blogger follow the below steps
Step 1: Go to Edit HTML

Step 2: In the head section paste the below code.
Change the organization name and other details respectively
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type":"Organization",
"name": "Themelites",
"url": "https://www.themelites.com",
"founders": "Organization's founder name",
"foundingDate": "2020",
"brand": "",
"logo":"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-YEsOGuh4jbInJI5_wY1xkB7HXpwN4GnEc0u6fosKb83PbZ2Kah2W_srxSe54mFCWzUfemhuJHXQAglPBwUQYrBYFBBkK2cJF9sy6DogxD8e-1TtI2y79v10W1nuy_QMzQ8_EZZqk09XfewxEdj1c9WnX28zaWbUL20X21YjvnHcStsL2bEbw7w/s1600-rw/favicon2022.png",
"description":"Tutorials for Blogger Template development, HTML, CSS etc. and Free Blogger Templates",
"email": "contact@themelites.com",
"sameAs":[
"https://twitter.com/ThemelitesWeb",
"https://www.facebook.com/themelites/",
"https://www.instagram.com/themelitesofficial/"
]
}
</script>Having a problem DM on Instagram